画像を挿入したり、フォントの色を変えられるHTMLメール。BtoB業界においても、最近ではすっかり当たり前の存在になりましたが、使いこなせていますか?
この記事では、あらためてHTMLメールの基礎知識から効果的なHTMLメールを作るポイントまでを詳しく解説していきます。HTMLメールを上手に活用していきましょう。
メルマガ配信を
営業活動に活かせていますか?
MAツール「List Finder」をご利用いただくと、メール配信の他に、以下を実現できます。
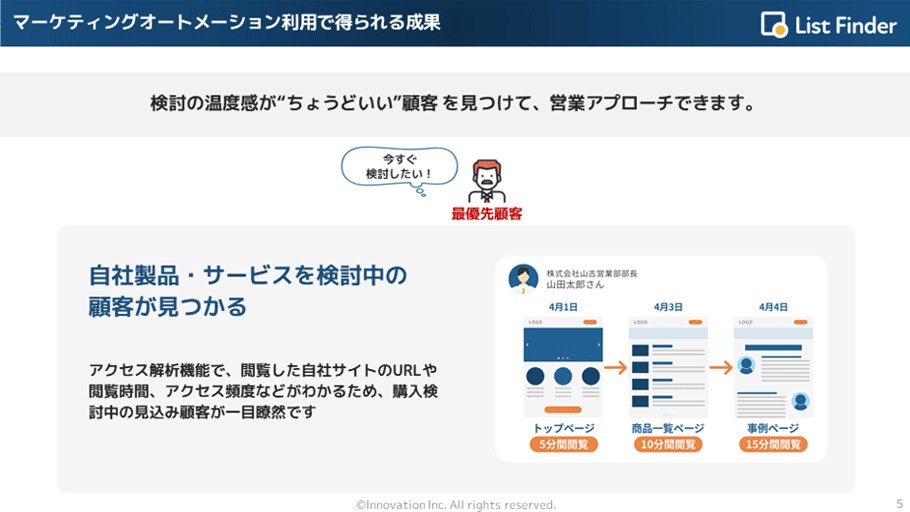
- 配信後の開封/クリック率などの効果測定
- メールを読んだ顧客の特定
- その後の自社Webサイトへのアクセス状況解析
メール配信結果を活用した有望顧客リストの作成や営業活動の履歴管理も可能です。
こちらから「List Finder」の詳細資料をダウンロードいただけますので、ぜひご覧ください!

Contents
HTMLメールとは
HTMLはHyper Text Markup Languageの頭文字をとったもので、マークアップ言語の一つです。私達が普段目にするWebページのほとんどはHTMLを用いて作られたものです。
HTMLメールでは、Webページと同じように文中に画像や動画を入れたり、文字のフォントを変えたりしてデザイン性の高いメールを作成することができます。
テキストメールとHTMLメールの違い
テキストメールは、メールというコミュニケーションツールが普及し始めた当初から存在する形式です。フォントの種類やサイズ、色を変えることはできず、画像などを挿入することもできません。
一方、HTMLメールはWebページのように画像を追加したり、文字や色などの装飾も可能で、見る人を惹きつけるメールを作ることができます。また、メールマーケティングを実施する際に重要なデータとなる、メールの開封率やURLのクリック率などのデータを取得することができます。
テキストメールは誰でも簡単に作成できますが、HTMLメールはHTMLコードを自分で手入力するか、専門知識がない場合はHTMLメールを簡単に作るためのツールを導入する必要があります。
リッチテキストメールとは
リッチテキストメールはテキスト形式とHTML形式の中間に位置するメールです。HTMLメールのように文字の装飾や画像の挿入ができ、HTMLメールに比べてソースコードがシンプルなのが特徴です。
HTMLメールほど凝ったデザインにはできませんが、どんな端末で見てもレイアウトが崩れにくいこともあり、メルマガに利用されることもあります。簡単にデザイン性のあるメールを作成したい場合は、リッチテキストから始めてみるとよいでしょう。
HTMLメールの作成方法
HTMLメールを作成するには、まず最初にHTMLのタグを使って「見出し」「段落」などといった全体の骨格を決めます。具体的には以下のようなコードが使われます。
- <html>:HTML文書だと指定するタグ
- <head>:文書のヘッダ部分を指定するタグ
- <title>:タイトルだと指定するタグ
次にCSS(Cascading Style Sheets)と呼ばれるHTMLと一緒に使われる装飾用の言語を使用して、色やフォントなどの装飾を行います。
HTMLメールを一から作るためには、こういったコーディングの知識が必要となります。しかし、このようなプログラミング言語が分からなくても、専用のツールを使えば誰でも簡単にHTMLメールを作ることができます。記事の後半で具体的なツールの紹介もしますので、参考にしてください。
効果的なHTMLメールを作る3つのポイント
テキスト形式ではなく、HTML形式でメールを作成したいと考える理由はなんでしょうか。多くの場合、読者に「読んでみたい」「クリックしてみたい」と思わせるために、他のメールとの差別化を図ることが目的のはずです。では、どのような点に注意すれば読者の興味を引くことができるのか、効果的なHTMLメールを作る具体的なポイントを見ていきましょう。
1.メールで伝えたいことがぱっと見でも分かる
伝えたいメッセージはひと目で分かるように、開封した瞬間に目に入るように配置したり、フォントサイズを大きくすることが大切です。HTMLメールの場合は、新商品の画像を最初に配置するのも良いかもしれません。
またHTML形式でもテキスト形式でも、「期間限定」「必見」などインパクトのある言葉を選ぶことも一つの手です。
2.自社のイメージに合ったデザインにする
色やフォントが読者に与える影響を考慮しながら、自社のイメージに合ったデザインを考えます。業界によってはトレンドを取り入れることや、インタラクティブ性のあるデザインも読者の好感度を上げることができるでしょう。
3.ゴールまでの分かりやすい導線を作る
メールによってさまざまなゴール(商品購入、Webサイトへの誘導など)があります。読者をゴールへと導く導線が分かりやすいかは大切なポイントです。クリックを促すボタンの位置が分かりやすいかなど、読者の立場で何度も検証してみるとよいでしょう。
HTMLメールの注意点
HTMLメールは、読者が使用しているメールソフトでHTMLメールを受信する設定になっていないと、設定通りに表示されません。また、企業によってはウィルス感染防止のため、テキスト形式でのみ受信する設定にしている企業もあります。
こういったケースで役に立つのが「マルチパート配信」です。マルチパート配信は、受信者がHTMLメールを受信できるかできないかを自動で判断し、HTMLメールを受信できない場合は代わりにテキストメールを配信してくれるという機能です。
BtoBにおいては、BtoCと比べてテキストメールのみ受信するようにしているケースも多いため、メルマガを配信する際はマルチパート配信を利用すると良いです。そのほか、あまりにも画像を多く盛り込みすぎると、表示スピードが遅くなったり、文面自体が読みづらくなることもあるため注意が必要です。
HTMLメールが簡単に作成できるツール3選
コーディングなどの専門知識がなくても、ドラッグ&ドロップ形式などで簡単にHTMLメールを作成することができるツールを3つ紹介いたします。
List Finder(リストファインダー)
List Finderはだれでも、無理なく、簡単に使えるマーケティングオートメーションツールです。HTMLメールの作成が簡単にできるだけではなく、メールマーケティングの自動化や顧客管理の一元化など、マーケティング活動の効率化が図れます。
導入時の無料コンサルや電話やメールで相談に乗ってくれる窓口があるので、初めてマーケティングオートメーションを導入する場合でも安心です。
Will Mail(ウィルメール)
Will Mailはクラウド型メール配信ツールです。HTMLメールの作成は勿論、受信者の端末の画面サイズに合わせて表示するレスポンシブデザインにも対応しています。
配信規模や利用したメールの総数に応じた料金を支払うシステムなので、どのくらいのコストがかかっているか確認しながら配信することもできます。
配配メール
配配メールもWill Mailと同様、クラウド型のメール配信ツールです。特にメルマガ配信の効率化に定評があり、配信リストの管理、メールの配信、配信エラーの分析など一連の作業が自動化できます。
また、62カ国の言語に対応しており、メルマガの多言語配信が可能です。
HTMLメールを活用し、成果を上げよう
HTMLメールは、上手く活用すればメールマーケティングの効果を上げることができます。一方で、自社にHTMLメールを作成できる人材がいないなどの理由で、十分に利用できていない企業も多いようです。
読み手の興味を引くデザイン性や、開封率/クリック率などの効果測定ができるという点から、メールマーケティングにはHTML形式のメールの利用がおすすめと言えます。HTMLメールは、ツール導入によって簡単に作成できるため、是非チャレンジしてみてください。
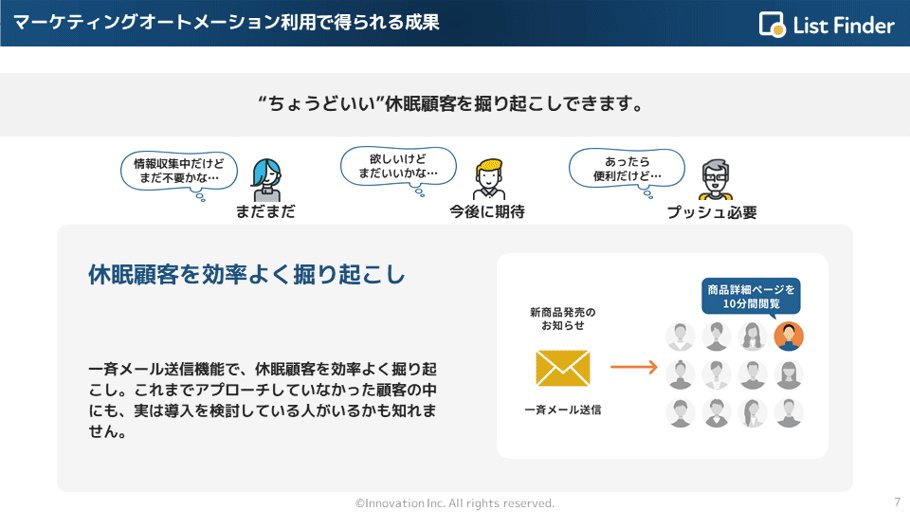
その際は、メール配信後の効果測定やWeb上での行動解析ができるマーケティングオートメーションツールがおすすめです。顧客管理の一元化やメール送信を自動化し、業務の無駄を省き、効果的なメールマーケティングを行いましょう。
初めての方も安心して運用できるシンプル且つ充実したメール配信機能で、さらにメール配信後の、見込み顧客のWeb行動履歴が把握できます。
導入事例の一覧はこちら。