BtoB向けメールマーケティングでも画像添付や凝ったデザインのHTMLメールを見かけるようになりました。HTMLメールは商品画像や図解を載せたり、クリックしやすいようCTAを入れることで、受信者に情報を届けやすくなります。しかし、一方では、HTMLメールはスパムやフィッシングメールと間違われたり、届かなかったりすることもあるため避けるべきという意見もあります。
そこでこの記事では、HTMLメールのメリットやデメリット、テキストメールと比較してどちらがいいか、さらにBtoBのビジネスメールではHTMLメールを使っても問題ないかなどを詳しく解説していきます。
- ▼この記事でわかること
-
- HTMLメールとテキストメールの違い
- HTMLメールとテキストメールのメリットとデメリット
- HTMLメールとテキストメールの活用シーン
- HTMLメールを作成する3つの方法
メルマガ配信を
営業活動に活かせていますか?
MAツール「List Finder」をご利用いただくと、メール配信の他に、以下を実現できます。
- 配信後の開封/クリック率などの効果測定
- メールを読んだ顧客の特定
- その後の自社Webサイトへのアクセス状況解析
メール配信結果を活用した有望顧客リストの作成や営業活動の履歴管理も可能です。
こちらから「List Finder」の詳細資料をダウンロードいただけますので、ぜひご覧ください!

Contents
HTMLメールとは?

HTMLで本文を記述したメールを、「HTMLメール」と呼びます。通常のテキストメールとは異なり、HTMLを使うことでフォントのサイズや色・太さなどを変えたり、画像・動画を挿入したり、クリッカブルなボタンにできたりと、自由なデザインでメール配信することができます。
そのため、視覚的に訴求力の高いデザインを取り入れながら、情報を効果的に伝えることができます。また、HTMLメールでは、メール内のリンクのクリック数や開封率を計測できるため、マーケティング施策の効果測定にも活用されます。ただし、受信環境によってはデザインが崩れたり、一部のメールソフトでは画像がブロックされることがあるため、適切な設計が求められます。
テキストメールとの違い

文字(テキスト)のみで構成されたメールのことを「テキストメール」といいます。HTMLメールとテキストメールの大きな違いは、デザイン性です。HTMLメールでは、画像や写真の挿入が可能で、受信者へ情報を伝えやすいメールとして主にメルマガなどに活用されます。
反対にテキストメールは、基本的には文字のみのメールなため容量が軽く、受信する端末によって表示が崩れるといった心配もありません。ビジネス上のやり取りは、テキストメールが使われることが多いでしょう。
HTMLメールとテキストメールどちらが主流?
これまでは、BtoCのメールマーケティングでHTMLメールが主流とされていました。しかし昨今では、BtoBにおいてもHTML形式でのメール配信が増えてきています。HTMLメールは、デザインやレイアウトに工夫を凝らすことができ、視覚的に訴求力が高いため、商品やサービスを魅力的に紹介する際に有効です。
また、リンクやボタンを活用して、受信者に行動を促すことができるため、マーケティング活動やキャンペーンにおいて効果的な手段として広く利用されています。
一方で、テキストメールはシンプルで読みやすく、迷惑メール判定されにくいため、重要な情報を迅速に伝えたい場合や、信頼性を重視する場合に適しています。特に、個別の顧客対応やフォローアップメールなどでは、過度な装飾が避けられるテキストメールが好まれることもあります。
そのため、目的に応じてHTMLメールとテキストメールを使い分けることが重要です。マーケティングやプロモーション活動にはHTMLメールを活用し、重要なお知らせや信頼性を重視したい場面ではテキストメールを選択することで、効果的なコミュニケーションを図ることができます。
HTMLメールのメリットとデメリット
HTMLメールのメリットとデメリットを以下の表にまとめました。
| HTMLメール | テキストメール | |
|---|---|---|
| メリット |
|
|
| デメリット |
|
|
より詳しく見ていきましょう。
HTMLメールメリット
- 【1】デザイン性が高く、視覚に訴えることができる
- 画像の挿入や文字加工によって見た目を整えたHTMLメールは読みやすく、テキスト形式のメールよりも商品やサービスを強く印象付けられます。
たとえば、セミナーのお知らせなら登壇者の顔写真とともに作成したアイキャッチを表示して信頼感を演出したり、新商品のお知らせなら商品の画像とともに詳細な説明をしたりできます。
- 【2】自社ブランディングに活かせる
- 製品自体の機能や性能、価格、サポート体制などは顧客が商品を選ぶ際の重要な要素ですが、選ばれる要因はそれだけではありません。選ばれる商品は、自社ブランディングに成功しています。
自社ブランド確立のためには、HTMLを使った視覚的デザインを伴う情報発信が有効です。自社のロゴやコーポレートカラーなどをHTMLメールに入れることにより、ブランドイメージが読み手にインプットされ、自社の認知度の向上やブランディングに活かすことができます。
- 【3】リンクやCTAボタンを設置しやすい
- HTMLメールでは、テキストだけでなく画像やボタンを自由に配置できるため、視認性の高いリンクやCTAボタンを設置しやすくなります。
たとえば、購読者に特定のページへ誘導したい場合、テキストリンクだけでなく、目立つデザインのボタンを配置することで、クリック率を向上させることができます。また、ボタンのサイズや色を調整することで、読者の関心を引きやすくし、より直感的に行動を促すことが可能です。
- 【4】パラメータを使って効果測定ができる
- HTMLメールでは効果測定のパラメータを埋め込むことで、誰が開封したか、誰がリンクをクリックしたか、どの地域で開封されたか、開封した端末はスマホかPCかなどの情報を測定することができます。メールマーケティングでは、これらのデータを参考に改善することにより、次回メルマガを配信するときに訴求力の高いメールを作成・配信できるのです。
メール配信の効果測定について、下記の記事も参考にご覧ください。
HTMLメールのデメリット
- 【1】広告として認識される可能性がある
- HTMLメールは画像の挿入や文字のサイズなどにより、視覚的に訴求できる一方で、最初に目に入る情報が興味の無い情報の場合、そのメルマガ全体が単なる広告の1つとして認識される可能性があります。
「HTMLメール=見る必要のないダイレクトメール」と思われてしまわないように、受信者の興味を引くアイキャッチ画像や有益な情報などをファーストビューに配置して、続きを読んでもらえるようなメールを作る必要があります。
- 【2】メールソフトによっては表示崩れの可能性
- HTMLメールは、GmailやOutlookなどのメールソフトによって表示のされ方が異なることがあります。特に、HTMLやCSSのサポート状況がメーラーごとに違うため、デザインが崩れたり、画像が正しく表示されなかったりする可能性があります。そのため、事前に複数の環境でテストし、どのメーラーでも適切に表示されるよう調整することが重要です。
- 【3】迷惑メールに分類されてしまう場合も
- かつてHTMLを使用した迷惑メールが社会問題化した影響で、HTMLメールを快く受け取ってくれない企業もあります。当時はインターネット環境が未発達のため、大容量のメールを受信するのは時間とコストが掛かるという声がありました。
技術の進歩や法改正などにより、現在このような問題はほぼ解決されていますが、HTMLメールに対するネガティブなイメージは完全には払しょくされていません。セキュリティで「HTMLメールは自動的に迷惑メールフォルダに分類する」という企業もあるようです。
- 【4】作成するためには専門的な知識が必要
- HTMLメールの配信には、HTMLやCSSの専門的な知識が求められ、どんな環境で見てもレイアウトが崩れないように注意を払う必要があります。PCやスマートフォンといったデバイスや、メールソフト、OS、ブラウザなどの受信環境によって表示され方が異なります。社内のPCで見た時には何の問題もなくても、受信者がタブレットで見たらレイアウトが崩れているかもしれません。HTMLメールの作成時には、対応範囲の確認や、事前のテストを入念に行いましょう。
テキストメールのメリットとデメリット
テキストメールのメリットとデメリットをまとめました。
テキストメールのメリット
- 【1】サイズが軽いので表示が早い
- 文字だけで構成されるテキストメールは、写真や画像つきのHTMLメールと比べ容量が軽いため送受信者共に負担がかからず、開封時の表示速度が早いことがメリットの一つです。また、受信する端末によっては、HTMLメールに対応しておらず開封できない場合もありますが、テキストメールではそういった心配もありません。
- 【2】HTMLの知識が無くても書ける
- HTMLメールは自分でコードを書いたり、メール作成ツールを活用して作成する必要がありますが、テキストメールはそういった知識がなくても誰でも簡単に作成することができます。
- 【3】受信環境に左右されない
- テキストメールは、文字だけで構成されているため、どのメールソフトやデバイスでも同じように表示されます。HTMLメールのように特定のデザインやレイアウトが崩れる心配がなく、読み手の環境に依存せずに確実に内容を届けることができます。
- 【4】テキストのみでシンプルなため、迷惑メール判定されにくい
- テキストメールはシンプルな構造のため、スパムフィルターによって迷惑メールと判断されにくいという特徴があります。
HTMLメールでは、画像の多用や特定のコードが迷惑メール判定の要因になることがありますが、テキストメールは余計な装飾がないため、受信者の迷惑メールフォルダに振り分けられるリスクが低くなります。
テキストメールのデメリット
- 【1】図解や写真付きで説明したいときに不便
- 写真や画像を使って視覚的に訴求することができるHTMLメールと比べると、テキストメールは文字だけで情報を伝えなければならないため、わかりづらかったり、うまく伝えられない場合もあるでしょう。そのため、テキストメールでは記号などを使って装飾するなど、視覚的な工夫が必要です。
- 【2】効果測定がしにくい
- メールの開封を測定するには、メール内にタグを埋め込む必要があり、タグを埋め込まないテキストメールでは、メールの開封率を測定することができません。
- 【3】リンクのクリック率が低くなりがち
- テキストメールでは、リンクがそのままURLの文字列として表示されるため、読者の目に留まりにくく、クリックされる可能性が低くなります。特に、長いURLの場合は視認性が悪く、どこへ遷移するリンクなのか直感的に理解しづらいため、クリックをためらう読者もいます。その結果、リンクを設置していても意図した行動につながりにくく、クリック率が低くなりがちです。
このようにHTMLメールにもテキストメールにもメリット・デメリットがあり、見込み顧客の受信環境や好みにもよるので、どちらがよいかは一概にいえません。A/Bテストをおこなうことでどちらの効果が高いかを確認することができます。
HTMLメールとテキストメールそれぞれ効果的な活用シーンとは?
HTMLメールとテキストメールには、それぞれ効果的な活用シーンがあります。それぞれ適している活用シーンを見ていきましょう。
HTMLメールの活用が効果的なシーン
- ・新商品の紹介などを目的としたメール
- 自社の新商品やサービスを紹介するメールを送信する場合には、画像や写真の挿入により視覚的に商品情報を伝えることのできるHTMLメールが効果的です。
- ・セミナーやイベントへの集客を目的としたメール
- セミナーやイベントを開催する際の集客メールでもHTMLメールが効果的でしょう。セミナーのアイキャッチ画像や、当日の資料を添付することで関心度合いを高めることができます。
- ・メルマガ全般
- 定期的に配信するメルマガもHTMLメールが効果的であるといえます。メルマガでは、ファーストビューで受信者の興味を惹くことが重要となります。そのためにも、画像や、動画の挿入、レイアウトなどを工夫できるHTMLメールがおすすめです。また、HTMLメールでは開封率やクリック率といった効果測定が可能であり、その結果を分析改善することでメルマガの効果を向上させることにもつながります。
テキストメールの活用が効果的なシーン
- ・1対1での営業メール
- 1対1でのやり取りや担当者名義での発信などのビジネスシーンではテキストメールの活用が適しています。文字だけのテキストメールは、普段のメールのやり取りに近く、個人でのやり取りをしているという安心感があります。また、ウイルス感染の防止なども考慮し、日ごろの連絡メールなどはテキストメールを活用しましょう。
HTMLメールを作成する3つの方法
次は、HTMLメールを作成する方法の概要を、初心者にも分かりやすく解説していきます。
【難易度:高】方法1.自分でデザインを一から作成する
初心者には難易度が高く知識が必要ですが、最も自由度が高い作成方法です。作成の際は、下記の流れで進めていきます。
- 文章、画像等の素材を用意する
- 構成を考える
- HTMLで記述する
- Styleの設定で装飾する
また専門知識になりますが、どんな環境でもレイアウトが崩れないようにするために、下記の点に注意しましょう。
- HTMLの記述はtable構造にする
- style設定の記述はインラインにする
Webデザインの知識が無い人には難しいため、初心者にはこれから紹介するテンプレートやメール配信ツールを使った方法がおすすめです。
【難易度:中】方法2.テンプレートを使って作成する
テンプレートからHTMLメールを作成すれば、デザインを考える必要がありません。無料で利用できるものもあります。作り方は好みのデザインを選び、手順に沿ってテキストや画像を挿入していくだけです。しかし、選べる色やフォントに制限があるなどデザインの幅が少なくなってしまうのがデメリットです。
【難易度:低】方法3.HTMLメールエディターがついた「メール配信ツール」を使う
メール配信ツールのHTMLメール作成機能を使うのが、一番簡単な方法です。ドラッグ&ドロップなどで直感的かつ簡単に作成できます。さらに、一度設定すればテンプレートとして登録できるため、パターンを決めておきたい、企業ロゴはいつもこの位置に入れたいなど、繰り返しデザインを使いたいときに便利です。
プロがデザインしたテンプレートも使えますし、一から色やフォント・画像の配置などのデザインをすることもできます。
配信ツールを使ってHTMLメールを作れば、配信後の効果測定まで一連で行えます。メール配信もできるMAツール「List Finder」のHTML機能については、「特徴2.HTMLエディタ搭載で直感的なHTMLメール作成を実現」をご覧ください。
HTMLメール作成のポイント
HTMLメールを作成する際に意識しておきたいポイントについて見ていきましょう。
見やすさ・読みやすさに配慮する
HTMLメールを作成する際は、読者が内容を一目で理解しやすいようにデザインやレイアウトを工夫することが重要です。たとえば、本文を適切な段落に分けたり、見出しや箇条書きを活用したりすることで、視線の流れをスムーズにし、読みやすくなります。また、フォントサイズや行間を適切に設定することで、スマートフォンやタブレットなどの小さな画面でも快適に読めるようにすると、読者のストレスを軽減できます。
画像表示されなかった場合に備えて文章で補填する
メールを受信する環境によっては、セキュリティ設定などの影響で画像が自動的に非表示になることがあります。そのため、画像だけに重要な情報を含めるのではなく、代わりとなるテキストを併記することが大切です。
たとえば、商品の紹介画像を使う場合、その下に簡単な説明文を加えることで、画像が表示されなくても内容が伝わるようになります。また、「alt属性」を適切に設定しておくと、画像が表示されない場合でも代替テキストが表示され、読者に意図を伝えやすくなります。
マルチパート配信を活用する
HTMLメールはキャリアメールやメールソフトの設定によっては正常に表示されないこともあります。そこで受信者の環境に合わせてHTMLメールとテキストメールの両方を送信できる「マルチパート配信」を活用しましょう。
マルチパート配信を行うことで、HTMLメールを受信できない人には、事前に設定していた「テキストメール」が自動で送信されます。
レスポンシブ対応を行う
レスポンシブとは、受信するデバイスごとに最適なレイアウトで表示するデザイン設計のことです。
HTMLメールは、受信する端末など閲覧環境によってレイアウトが崩れてしまうことがあります。そこで、パソコンやスマートフォン、タブレットなどの端末サイズに応じて自動的に表示を最適化する「レスポンシブ対応」を行うことが重要です。
セキュリティ対策を万全にする
近年、HTMLメールの安全性は向上していますが、スパムメールやなりすましの標的となり悪用されることもあり、内容に関わらずHTMLメールは全てブロックしている企業も少なくありません。
そうしたリスクを避けるためにも、セキュリティツールの導入や、なりすまし対策など、万全なセキュリティ体制を整えましょう。
HTMLメールが迷惑メールにならないための対策
せっかく作成したHTMLメールが迷惑メールとして判断されないためにも、以下の点に注意して作成することも大切です。迷惑メールと判断される主な原因は、過剰な画像の使用や、リンクの過多、スパムワードの含有などです。
これらに対する対策として、画像のファイルサイズを適切に保ち、テキストと画像のバランスを取ることが推奨されます。また、メールの件名や本文に「無料」や「今すぐ!」などの過剰な商業的表現を避けることも重要です。さらに、送信者の信頼性を高めることが、迷惑メール判定を回避するために不可欠となります。
HTMLメールとテキストメールの開封率やクリック率の違い
HTMLメールとテキストメールでは、開封率やクリック率に明確な違いがあります。HTMLメールは、視覚的に魅力的なデザインを活用できるため、通常、テキストメールよりも開封率やクリック率が高くなる傾向があります。特に、画像や色、ボタン、リンクなどを効果的に活用することで、受信者の目を引き、行動を促すことができます。
開封率
HTMLメールは目を引くビジュアル要素を多く取り入れられるため、受信者が開封したくなる動機を高めます。たとえば、魅力的な件名と合わせて画像やバナー、キャッチコピーがあれば、受信者の注意を引きやすく、開封される可能性が高まります。
一方、テキストメールはシンプルで控えめな印象を与えるため、視覚的なインパクトが不足し、開封率が低くなることが多いです。ただし、テキストメールはシンプルであるため、特にビジネスメールや重要な通知においては、信頼性を高めることができ、開封されやすいシーンもあります。
クリック率
HTMLメールでは、リンクやボタンを目立たせるデザインが可能で、受信者にアクションを促しやすくなります。たとえば、「今すぐ購入」や「詳細を見る」といった目立つボタンを設置することで、クリックされる確率が高まります。ボタンはテキストリンクよりも直感的にクリックされやすく、行動を起こさせる効果があります。
対照的に、テキストメールはリンクがそのまま文字列として表示されるため、目立たずクリックされにくい傾向があります。テキストメールでは、リンクを目立たせる方法が限られており、ビジュアル的なアピールが難しいため、クリック率が低くなることが多いです。
結論として、HTMLメールは視覚的な魅力とインタラクティブな要素により、開封率やクリック率が向上する傾向があり、特にマーケティングやプロモーションの場面では効果的です。しかし、BtoBの重要なビジネスメールではテキストメールが有利な場合もあり、状況に応じて使い分けることが重要です。
BtoBのHTMLメールは有効?それとも時代遅れ?最新トレンドと実態
少し前まではセキュリティに対する懸念もあり、「BtoBでHTMLメールはNG」という風潮が強かったのですが、今ではBtoBでも積極的にHTMLメールが使われています。ここでは、その理由について説明していきましょう。
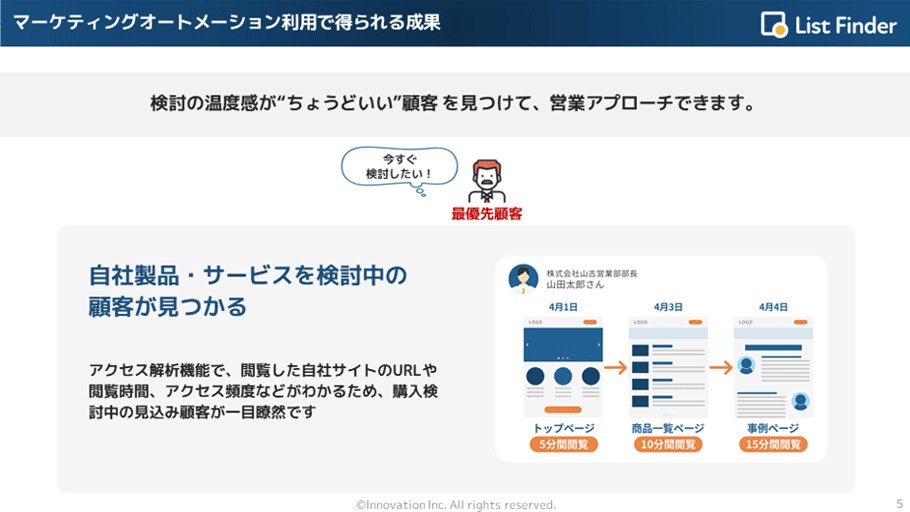
まず、BtoBではメール配信ツールを使ったメールマーケティングが盛んに行われています。配信ツールでは開封数・クリック数・開封時間などを計測し、これらのデータが見込み顧客の行動や興味に合わせたメールを配信する材料になります。データを計測するには、HTMLメールの中にパラメータを埋め込むのが一般的です。
HTMLメールを配信する目的は、見込み顧客に合わせたメールを配信する材料を集めるためでもあります。よって、BtoBでもHTMLを使ってメルマガ配信することが増えてきているのです。
配信ツールにはメール配信に特化した「メール配信システム」とメール配信を含めたマーケティングに特化した「マーケティングオートメーション」の2種類があります。
マーケティングオートメーションを使えば、メールを起点にWeb行動解析ができ、架電のタイミングや商談材料になります。自社サイトを見ているタイミングで電話がかかってきたら、自社商品に興味を持っているのであれば「少し話を聞いてみようかな」と思ってしまいます。
このようにBtoBマーケティングでは、見込み顧客に合わせた提案をしていきます。その材料となるHTMLメールは決して時代遅れではなく、むしろ最先端なのです。
知識が無い担当者でも簡単に!HTMLメールの作成に役立つメール配信ツール
HTMLメールはデザインが自在に変更でき、商品の画像や企業のロゴを入れることでブランディングにつながります。しかし、作成するための知識が必要ですし、担当者の手間もかかります。そこで、手軽にHTMLメールを作成できる配信ツールの導入も視野に入れてみましょう。
MAツール「List Finder」には、HTMLエディタが標準装備されていて、初めてメルマガを作成する人でも簡単にHTMLメールが作れます。
List Finderのメール機能については、こちらをご覧ください。